29th Week (December 15-19)
Only 2 days for ICT IV for us.
Monday. We've just continued doing the flow chart 5.
Tuesday. Finally! I'm done in Flow Chart 5.
Wednesday. We don't have an afternoon class cause we all Sampaguita prepared for the Christmas Party. And I went to Nepo Mall together with my closed friends to buy a gift.
Thursday is the Christmas Party. So we do not have classes. We just went to the room and celebrated our Christmas Party.
Friday. Still existing. Haha! We do not have a classes anymore.
So that's all for this week. Have a Merry Christmas and a Happy New Year! Spread the love! ♥♥♥
Moikka!
Sunday, December 21, 2014
Sunday, December 14, 2014
Still on Flow Chart
28th Week (December 8-12)

Sir Peralta announced that on the first week of vacation is the start of checking all the 11 blogs and the deadline of the checking is on December 28. The first came up to my mind was like "again!? Ohh. I thought it was on January!" I was shocked. I just can't believe at this early period. I wish I could enjoy the Christmas break. I wish.
Well this week, is just the continuation of doing the flow chart.
Flow Chart 3

Sir Peralta announced that on the first week of vacation is the start of checking all the 11 blogs and the deadline of the checking is on December 28. The first came up to my mind was like "again!? Ohh. I thought it was on January!" I was shocked. I just can't believe at this early period. I wish I could enjoy the Christmas break. I wish.
Well this week, is just the continuation of doing the flow chart.
Flow Chart 3
Flow Chart 4
On Friday, we don't have ICT class because Mayor Macanlalay suspended the classes in the afternoon.
*credits: http://imgarcade.com/1/spongebob-shocked-face/
Au revoir!
Saturday, December 6, 2014
Flow Chart
27th Week (December 01-05)
This very week, we've just made our own flow charts based on what we had typed in JavaScript IV.
What is flow chart?
Flow chart is a diagram of sequence of movements or actions of people or things involved in a complex system or activity.
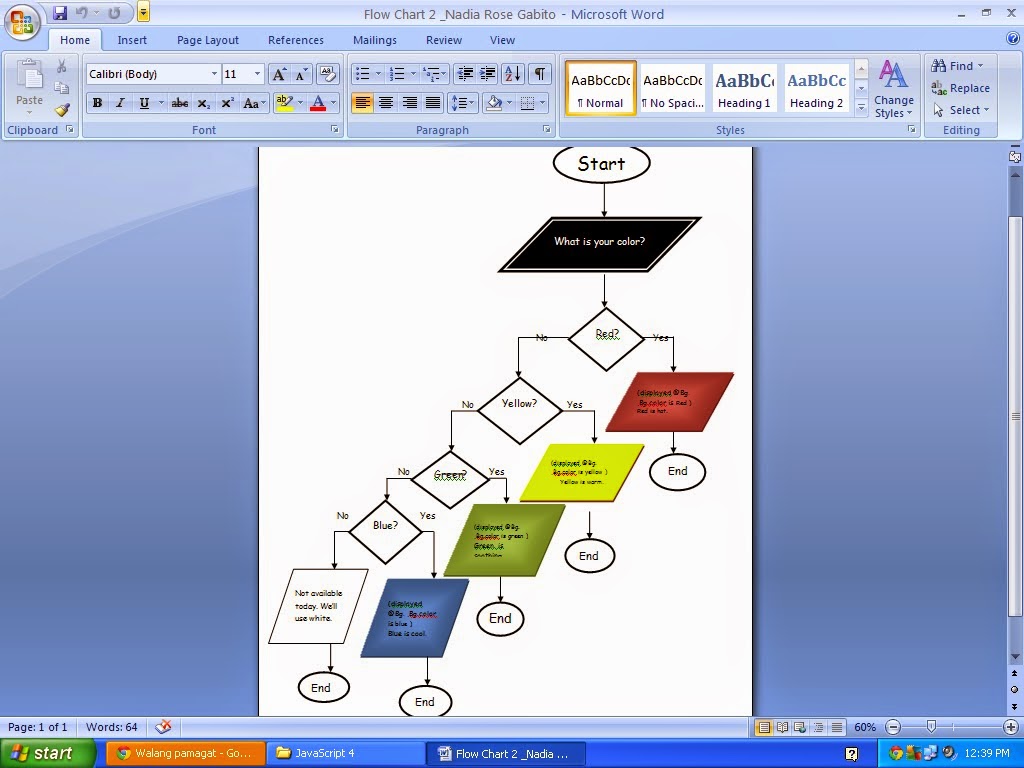
Flow Chart 1
Flow Chart 2
That's all for this week. :)
Tam biet. ♥♥♥
This very week, we've just made our own flow charts based on what we had typed in JavaScript IV.
What is flow chart?
Flow chart is a diagram of sequence of movements or actions of people or things involved in a complex system or activity.
Flow Chart 1
Flow Chart 2
That's all for this week. :)
Tam biet. ♥♥♥
Sunday, November 30, 2014
Encode and encode
26th Week (November 24-28)
This week is just the continuation of our new topic and it is the JavaScript. We encode and encode everything that is in the document while Sir Peralta is also discussing. ☺☺
Below are some of it:
Conditional Flow Control
While Loop
Do While Loop
This week is just the continuation of our new topic and it is the JavaScript. We encode and encode everything that is in the document while Sir Peralta is also discussing. ☺☺
Below are some of it:
Conditional Flow Control
Switch Statement
While Loop
For Loop
That's it, that's our topic. I wish I can learn a lot from it. ☺
Note: if you have any questions, feel free to comment in the lower box. Thanks! :)
Ciao!
Sunday, November 23, 2014
Achievement
25th Week (November 17-21)
It's been our 25th week in ICT class and it's really amazing. There are a lot of activities that we have made this week. Yeah, another topic and it's all about JavaScript IV.
As I said a while ago, we just receive our new copy of our new topics in JavaScript. It's getting harder, as usual. -_-
Well, this week all we do is encode and encode everything that is in the documents.
Beside that JavaScript IV thingy we also have a quiz about JavaScript III. It's 80 points.
Here is our quiz:
I am so grateful because I didn't get zero in this quiz! I got 15 points and seriously, this is my first time to get a high scores in the quiz. Yes! Achievement. Hahaha! Well, I just can't believe I did that. Questions like "how did you know that Nadia ?" kept on running on my mind. Haha! :)
*credits: http://thinkiris.wordpress.com/2008/07/03/
Ciao!
It's been our 25th week in ICT class and it's really amazing. There are a lot of activities that we have made this week. Yeah, another topic and it's all about JavaScript IV.
As I said a while ago, we just receive our new copy of our new topics in JavaScript. It's getting harder, as usual. -_-
Well, this week all we do is encode and encode everything that is in the documents.
Beside that JavaScript IV thingy we also have a quiz about JavaScript III. It's 80 points.
Here is our quiz:
I am so grateful because I didn't get zero in this quiz! I got 15 points and seriously, this is my first time to get a high scores in the quiz. Yes! Achievement. Hahaha! Well, I just can't believe I did that. Questions like "how did you know that Nadia ?" kept on running on my mind. Haha! :)
*credits: http://thinkiris.wordpress.com/2008/07/03/
Ciao!
Saturday, November 15, 2014
It sucks!
24th Week (November 10-14)
Yes! Finally we have finished the JavaScript III. But Sir Peralta started to discussed on Boolean.
I shared an information about what I have learned in the Boolean Value.
When operands are composed, relational and equality operators are used. The operands can be numbers or strings. The result of the comparison is either true or false - a Boolean Value.
On the next day, we had a prejsquiz. As usual, only Jessa got in our batch. Well, I didn't get it and it sucks. I just couldn't understand. Tssk! -____-
 And one of this days, I think it's Wednesday, there was no electricity in the whole day. Because there was no electricity, I decided to come in school at 1 pm cause I thought there is no ICT class. But unfortunately, one of my classmate told me that we have a quiz about the JavaScript III. And I was really surprised. I had no time to review on my notes and I don't know what to answer. It sucks! I'm being hopeless! :(
And one of this days, I think it's Wednesday, there was no electricity in the whole day. Because there was no electricity, I decided to come in school at 1 pm cause I thought there is no ICT class. But unfortunately, one of my classmate told me that we have a quiz about the JavaScript III. And I was really surprised. I had no time to review on my notes and I don't know what to answer. It sucks! I'm being hopeless! :(
Yes! Finally we have finished the JavaScript III. But Sir Peralta started to discussed on Boolean.
I shared an information about what I have learned in the Boolean Value.
When operands are composed, relational and equality operators are used. The operands can be numbers or strings. The result of the comparison is either true or false - a Boolean Value.
On the next day, we had a prejsquiz. As usual, only Jessa got in our batch. Well, I didn't get it and it sucks. I just couldn't understand. Tssk! -____-
 And one of this days, I think it's Wednesday, there was no electricity in the whole day. Because there was no electricity, I decided to come in school at 1 pm cause I thought there is no ICT class. But unfortunately, one of my classmate told me that we have a quiz about the JavaScript III. And I was really surprised. I had no time to review on my notes and I don't know what to answer. It sucks! I'm being hopeless! :(
And one of this days, I think it's Wednesday, there was no electricity in the whole day. Because there was no electricity, I decided to come in school at 1 pm cause I thought there is no ICT class. But unfortunately, one of my classmate told me that we have a quiz about the JavaScript III. And I was really surprised. I had no time to review on my notes and I don't know what to answer. It sucks! I'm being hopeless! :(
And lastly on Friday, we fixed our preJsquiz with the help of Jessa the great. Finally, I did it!
Note: if you have any questions, feel free to comment in the lower box.
*credits for the picture of boolean: http://intstack.blogspot.com/
and for the picture of spongebob: http://spongebob.wikia.com/wiki/BlackJack_(gallery)
A hui hou! ☺
Saturday, November 8, 2014
Still on JavaScript III
23rd Week (November 03-07)
This week, we've just continue our works, everything about JavaScript III.
Now, I shared an information about what I have learned in this week.
Logical Operators- allow you combine the relational operators into more powerful expressions for testing conditions and are most often used in if statements.
The three logical operators are the logical AND, logical OR, and logical NOT. The symbol for AND is &&, the symbol for OR is ||, and the symbol for NOT is !.


The && Operator (Logical AND) - returns the Boolean Value true if both operands are true and returns false otherwise. The operands are implicitly converted to type bool prior to evaluation, and the result is of type bool. Logical AND has left-to-right associativity.

The || Operator (Logical OR) - combines two Boolean variables or expressions and returns a result that is true if either or both of its operands are true.

The ! Operator (Logical NOT) - it reverses the value of a Boolean expression.

The Logical (Boolean) Operator - the Boolean value true is assigned to the variable answer.

The Conditional Operator - is called a ternary operators because it requires three operands.
Format: conditional expression ? expression : expression
Number, String, or Boolean? Datatype Conversion

The parseInt () Method - converts a string to a number. It starts parsing at the beginning of the string and returns all the integers until it reaches a non-integer and then stops parsing. If the the string doesn't begin with an integer, NaN (not a number) is returned.
 The ParseFloat () Method- is just like the parseInt () method except that it returns a floating-point number.
The ParseFloat () Method- is just like the parseInt () method except that it returns a floating-point number.
The Eval Method- evaluates a string of JavaScript statements and evaluates the whole thing as a little program returning the result of the execution. If there is no result, undefined is returned.
This week, we've just continue our works, everything about JavaScript III.
Now, I shared an information about what I have learned in this week.
Logical Operators- allow you combine the relational operators into more powerful expressions for testing conditions and are most often used in if statements.
The three logical operators are the logical AND, logical OR, and logical NOT. The symbol for AND is &&, the symbol for OR is ||, and the symbol for NOT is !.


The && Operator (Logical AND) - returns the Boolean Value true if both operands are true and returns false otherwise. The operands are implicitly converted to type bool prior to evaluation, and the result is of type bool. Logical AND has left-to-right associativity.

The || Operator (Logical OR) - combines two Boolean variables or expressions and returns a result that is true if either or both of its operands are true.

The ! Operator (Logical NOT) - it reverses the value of a Boolean expression.

The Logical (Boolean) Operator - the Boolean value true is assigned to the variable answer.

The Conditional Operator - is called a ternary operators because it requires three operands.
Format: conditional expression ? expression : expression
Number, String, or Boolean? Datatype Conversion

The parseInt () Method - converts a string to a number. It starts parsing at the beginning of the string and returns all the integers until it reaches a non-integer and then stops parsing. If the the string doesn't begin with an integer, NaN (not a number) is returned.
 The ParseFloat () Method- is just like the parseInt () method except that it returns a floating-point number.
The ParseFloat () Method- is just like the parseInt () method except that it returns a floating-point number.The Eval Method- evaluates a string of JavaScript statements and evaluates the whole thing as a little program returning the result of the execution. If there is no result, undefined is returned.
Note: if you have any questions, feel free to comment in the lower box. Thank you!
Ciao!
Saturday, November 1, 2014
An Introduction to JavaScript III
22nd Week (October 27-31)
This week we started another topic and it's all about JavaScript III. It's getting harder and harder.
Well this week, all we do is encode and encode so that we can already finish all of our activities. And also, Sir Peralta is discussing while we are encoding.
These are the new topics that we have on JavaScript III:
About JavaScript Operators and Expression
Data objects can be manipulated in a number of ways by the large number of operators provided by JavaScript. An operator manipulates data objects called operands. Operators and operands are found in expressions. And when you terminate an expression with a semicolon, you have a complete statement.
Assignment- used to assign values to JavaScript Variables. The equal sign is the assignment operator.

Precedence and Associativity- Precedence refers to the way in which the operator binds to its operand. The Precedence of one operator over another determines what operation is done first. Associativity refers to the order in which an operator evaluates its operands.
Types of Operators
*Arithmetic Operators- used to perform arithmetic between variables and/or values.
*Shortcut Assignment Operators- allow you to perform an arithmetic or string operation by combining an assignment operator with an arithmetic or string operator.
*Autoincrement and Autodecrement Operators- to make programs easier to read, to simplify typing, and at the machine level, to produce more efficient code, the autoincrement (++) and autodecremet (--) operators are provided.
*Concatenation Operator- the + sign, is a string operators used to join together one or more strings. In fact, the concatenation operators is the only operator JavaScript provides to manipulate strings.
*Comparison Operators- when operands are compared, relational and equality operators are used. The operands can be number or strings. The result of the comparison is either true or false - a Boolean Value
On the other day, Sir Peralta gave us a hands-on quiz about the JavaScript II. As usual, another zero for me. It's really breaks my heart. Hahaha! :)
Note: if you have any questions, feel free to comment in the lower box.
Adios!
This week we started another topic and it's all about JavaScript III. It's getting harder and harder.
Well this week, all we do is encode and encode so that we can already finish all of our activities. And also, Sir Peralta is discussing while we are encoding.
These are the new topics that we have on JavaScript III:
About JavaScript Operators and Expression
Data objects can be manipulated in a number of ways by the large number of operators provided by JavaScript. An operator manipulates data objects called operands. Operators and operands are found in expressions. And when you terminate an expression with a semicolon, you have a complete statement.
Assignment- used to assign values to JavaScript Variables. The equal sign is the assignment operator.

Precedence and Associativity- Precedence refers to the way in which the operator binds to its operand. The Precedence of one operator over another determines what operation is done first. Associativity refers to the order in which an operator evaluates its operands.
Types of Operators
*Arithmetic Operators- used to perform arithmetic between variables and/or values.
*Shortcut Assignment Operators- allow you to perform an arithmetic or string operation by combining an assignment operator with an arithmetic or string operator.
*Autoincrement and Autodecrement Operators- to make programs easier to read, to simplify typing, and at the machine level, to produce more efficient code, the autoincrement (++) and autodecremet (--) operators are provided.
*Concatenation Operator- the + sign, is a string operators used to join together one or more strings. In fact, the concatenation operators is the only operator JavaScript provides to manipulate strings.
*Comparison Operators- when operands are compared, relational and equality operators are used. The operands can be number or strings. The result of the comparison is either true or false - a Boolean Value
On the other day, Sir Peralta gave us a hands-on quiz about the JavaScript II. As usual, another zero for me. It's really breaks my heart. Hahaha! :)
Note: if you have any questions, feel free to comment in the lower box.
Adios!
Saturday, October 25, 2014
Nothing to do
21st Week (October 20-24)
WE DON'T HAVE CLASSES FOR THIS WEEK.
This would be a great time for us to be with our families and enjoy the whole one week.
Hope you all enjoy the vacation. Have fun! ☺☺☺
Ciao!
WE DON'T HAVE CLASSES FOR THIS WEEK.
This would be a great time for us to be with our families and enjoy the whole one week.
Hope you all enjoy the vacation. Have fun! ☺☺☺
Ciao!
Saturday, October 18, 2014
The exam is really confusing!
18th Weeek (October 13-17)

This is it, Second Periodic Exam this week. We take our Second Periodic Exam. As expected, I'm at the first batch AGAIN to exam but I'm still a little bit happy because it is composed of multiple choice. But wehave 9 minutes to answer that 30 item exam. It takes about 18 or 19 seconds to answer each question. When the time start to take the exam, my hands start shaking and I am really nervous. I am on rush! The exam is really confusing, I guess. My gosh! -__-
After that, Sir Peralta checked our answers, I'm still nervous. But when Sir Peralta showed my score, I was shocked! Geeez. This is really annoying. I didn't get high scores. It sucks! -_-
I swear I really have to work hard next time. So that I won't get lower score again. This exam is really easy, I just couldn't understand why I didn't get it. Hahaha! :D
2nd Periodic Test
Adios!

This is it, Second Periodic Exam this week. We take our Second Periodic Exam. As expected, I'm at the first batch AGAIN to exam but I'm still a little bit happy because it is composed of multiple choice. But wehave 9 minutes to answer that 30 item exam. It takes about 18 or 19 seconds to answer each question. When the time start to take the exam, my hands start shaking and I am really nervous. I am on rush! The exam is really confusing, I guess. My gosh! -__-
After that, Sir Peralta checked our answers, I'm still nervous. But when Sir Peralta showed my score, I was shocked! Geeez. This is really annoying. I didn't get high scores. It sucks! -_-
I swear I really have to work hard next time. So that I won't get lower score again. This exam is really easy, I just couldn't understand why I didn't get it. Hahaha! :D
2nd Periodic Test
Adios!
Saturday, October 11, 2014
Terrible
19th Week (October 06-10)
This week is so terrible! Everybody in the class was so worried at their blogs. I am also worried. Gosh! But at least I finished my blog on time. I just can't imagine, rating 43 blogs of your classmates and give them a feedback about their blog. Can you imagine how hard it was? So exhausting! Geeez! -___-
Beside that blog, we also have an exercise about JavaScript II. And yeah, no one in our batch didn't get it. So, Sir Peralta decided to discussed about the exercise step by step. And yes! Finally, we got it. Hahaha! ☺
*credits to Jessa for the exercise image
and for the picture of spongebob: http://deathwolfblood.deviantart.com/art/Colors-3D-Spongebob-Squarepants-318296790
Note: if you have any questions feel free to comment in the lower box.
Sayonara!
This week is so terrible! Everybody in the class was so worried at their blogs. I am also worried. Gosh! But at least I finished my blog on time. I just can't imagine, rating 43 blogs of your classmates and give them a feedback about their blog. Can you imagine how hard it was? So exhausting! Geeez! -___-
Beside that blog, we also have an exercise about JavaScript II. And yeah, no one in our batch didn't get it. So, Sir Peralta decided to discussed about the exercise step by step. And yes! Finally, we got it. Hahaha! ☺
*credits to Jessa for the exercise image
and for the picture of spongebob: http://deathwolfblood.deviantart.com/art/Colors-3D-Spongebob-Squarepants-318296790
Note: if you have any questions feel free to comment in the lower box.
Sayonara!
Sunday, October 5, 2014
Irregular classes ☺
18th Week (September 29-October 03)
It's been our 18th week in ICT class and it's really awesomazing. Hahaha! There are no activities that we have made this week because we need to attend the Science Feast Cosplay to support Angelo, Mirjana and Monica so we decided to excuse for the whole day.
On the other days, we have no classes again because there's a program in the school, the Nationalization.
In Friday, we have no classes again and again because the school is celebrated once again the World Teacher's Day.
So you can't blame me for not sharing an information about what I have learned in ICT. =))
For now that's all for this week.
Sayonara! ☺
It's been our 18th week in ICT class and it's really awesomazing. Hahaha! There are no activities that we have made this week because we need to attend the Science Feast Cosplay to support Angelo, Mirjana and Monica so we decided to excuse for the whole day.
On the other days, we have no classes again because there's a program in the school, the Nationalization.
In Friday, we have no classes again and again because the school is celebrated once again the World Teacher's Day.
So you can't blame me for not sharing an information about what I have learned in ICT. =))
For now that's all for this week.
Sayonara! ☺
Sunday, September 28, 2014
I didn't get it!
17th Week (September 15-19)
This very week, we have no classes again for 3 days in ICT because of the typhoon Mario.
But one of this days, I think it's September 24 (Wednesday), all we do is encode again the activity that we didn't get it and it sucks. -__-
We had to make a file which is exactly like this:
La Revedere! ♥
This very week, we have no classes again for 3 days in ICT because of the typhoon Mario.
But one of this days, I think it's September 24 (Wednesday), all we do is encode again the activity that we didn't get it and it sucks. -__-
We had to make a file which is exactly like this:
PS: I really have to work hard next time, so that I won't get zero point again. Fighting! ☺
La Revedere! ♥
Wednesday, September 24, 2014
Class suspension
16th Week (September 15-19)
In this week, we had no classes in the whole week because of the Typhoon Luis. I don't have any information to share to you, so I hope you understand. ☺
Ciao!
In this week, we had no classes in the whole week because of the Typhoon Luis. I don't have any information to share to you, so I hope you understand. ☺
Ciao!
Monday, September 15, 2014
JavaScript 2.0
15th Week (September 08-12)
In this week, we started tackling the three different methods in JavaScript.
Now, I shared an information about what I have learned in this week.
JavaScript uses dialog boxes to interact with the users. The dialog boxes are created with three methods:
alert ()
prompt ()
confirm ()
Alert Box- method creates a little independent box-called a dialog box--which contains a small triangle with an exclamation point. A user-customized message is placed after the triangle, and beneath it, an OK button. When the dialog box pops up, all execution is stopped until the user presses the OK button in the pop-up box.
Example: alert (It's Superman!")
Alert Box
Using JavaScript alert box
Prompt Box- often used if you want the user to input a value before entering the page. When a prompt box pops up, the user will have to click either "OK" or "CANCEL" to proceed after entering an input value. If the user click "CANCEL" the box returns null.
Example: prompt ("What is your name? ", name);
Using the JavaScript prompt box
Note: if you have any questions feel free to comment in the lower box. Thanks guys! :))
Credits to www.w3schools.com for definition of the Prompt
Box. The definition of the Alert and Confirm Box is from in the hand outs. ☺
Hasta La Vista! ♥ ☺
In this week, we started tackling the three different methods in JavaScript.
Now, I shared an information about what I have learned in this week.
JavaScript uses dialog boxes to interact with the users. The dialog boxes are created with three methods:
alert ()
prompt ()
confirm ()
Alert Box- method creates a little independent box-called a dialog box--which contains a small triangle with an exclamation point. A user-customized message is placed after the triangle, and beneath it, an OK button. When the dialog box pops up, all execution is stopped until the user presses the OK button in the pop-up box.
Example: alert (It's Superman!")
Alert Box
Using JavaScript alert box
Prompt Box- often used if you want the user to input a value before entering the page. When a prompt box pops up, the user will have to click either "OK" or "CANCEL" to proceed after entering an input value. If the user click "CANCEL" the box returns null.
Example: prompt ("What is your name? ", name);
Using the JavaScript prompt box
Confirm Box- used to confirm a user's answer to a question. A question mark will appear in the box with an OK button and a Cancel button. If the user presses the OK button, true is returned; if he presses the Cancel button, false is returned. This method takes only one argument, the question you will ask the user.
Note: if you have any questions feel free to comment in the lower box. Thanks guys! :))
Credits to www.w3schools.com for definition of the Prompt
Box. The definition of the Alert and Confirm Box is from in the hand outs. ☺
Hasta La Vista! ♥ ☺
Subscribe to:
Comments (Atom)